SWELLをお使いの方のほとんどの方が、関連記事ブロックを使っているのではないでしょうか。関連記事ブロックに関する問題への対処法についてまとめましたのでご参考にしてみてください。
関連記事ブロックに関する問題と対処方法
ブロック内のサムネイル画像が表示されない

記事タイトルの右に位置しているサムネイル画像が表示されない、またはアイキャッチ画像変更後も反映されないという問題です。
対処方法
対処方法は簡単です!キャッシュのクリア(ブログカード)を実行するだけです。
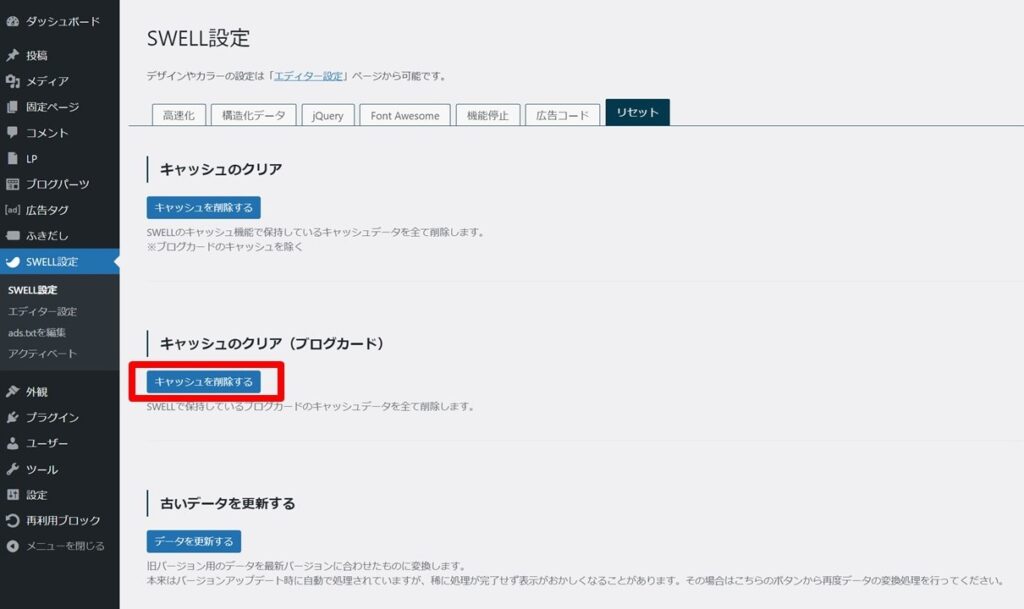
SWELL設定→リセットタブ→キャッシュのクリア(ブログカード)のキャッシュを削除するをクリック。これだけです!

どうでしょうか?
画像が正しいものに表示されたかと思います。適宜キャッシュのクリアはしていった方がよさそうですね。
ブロック内にサムネイル画像のスペースそのものがない

2つめの問題はサムネイル画像の枠そのものがないというものです。内部リンクを作成する際に見られることが多いようですが、内部リンクとして認識されていないことが原因のようです。以前のSWELLのバージョンでは内部リンクか外部リンクかを選択する箇所がありましたが、現在(Ver.2.7.5)はなくなっています。
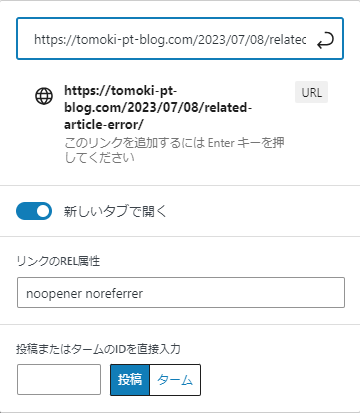
これは詳しい対処方法が載っている場所がなく苦労しました。ただ対処方法は簡単です!リンクさせるURLをコピペではなくページ名で検索し登録するだけです!
URLをコピペした場合

ページタイトルで検索した場合

URLでコピペした場合には外部リンクとして認識されてしまうようです。そのため、ページタイトルで検索した結果から「post」として登録するとサムネイル画像が表示されているかと思います。
まとめ
関連記事ブロックは使う場面が多いと思います。サムネイル画像に関する2つの問題について対処方法を紹介しました。対処方法としてはキャッシュのクリアかリンク先URLの登録方法の違いだけなので、難しい設定等が必要ではないので安心ですね!サムネイルに関する問題が解決し快適にブログ執筆が進めていければ幸いです。








コメント